关于hexo配置汇总
前言
这篇文章主要记录一下我在使用hexo博客遇到的一些问题,以及一些常用的配置,都汇总到这篇文章,持续性更新,以便忘记的时候方便查找。
分类名和标签名改成英文
1 | category_map: |
这样重新生成的静态文件,就会将中文转换为英文,这样做可能有点麻烦,每次都需要修改一下,所以标签尽量使用英文。
修改前的url
http://blog.aiheadn.cn/categories/代码学习/
修改后的url
http://blog.aiheadn.cn/categories/Codelearning/
监视文件变动
Hexo 能够监视文件变动并立即重新生成静态文件,在生成时会比对文件的 SHA1 checksum,只有变动的文件才会写入。
1 | hexo generate --watch |
hexo Butterfly主题文章置顶
卸载hexo-generator-index,然后安装hexo-generator-index-pin-top
1 | npm uninstall hexo-generator-index --save |
使用方法:
在需要置顶的文章的Front-matter中加上top: true/数字即可,
数字越大,文章越靠前。
例如
1 | cover: |
文章模板
很多小伙伴给自己个博客添加了很多其他的功能,但是每次写文章的时候都需要在文章的开头去写一遍,这简直就是重复造轮子。其实,你可以自己在scaffolds中去修改属于你自己的模板
hexo添加哔哩哔哩视频
语法:{% bili video_id %} or {% bili video_id page %}
用法
在 Hexo 博客运行中安装插件
npm i hexo-tag-bili --save
在 Hexo 帖子/页面中
{% bili video_id %} or {% bili video_id page %}
例:
https://www.bilibili.com/video/av24897960
{% bili 24897960 %}
https://www.bilibili.com/video/av24897960/?p=2
{% bili 24897960 2 %}
插件仓库地址:https://github.com/honjun/hexo-tag-bili
algolia搜索
1. 创建 Alogolia Index
首先登陆进入 Algolia 官网,我们可以使用 GitHub 或 Google 帐号登录。
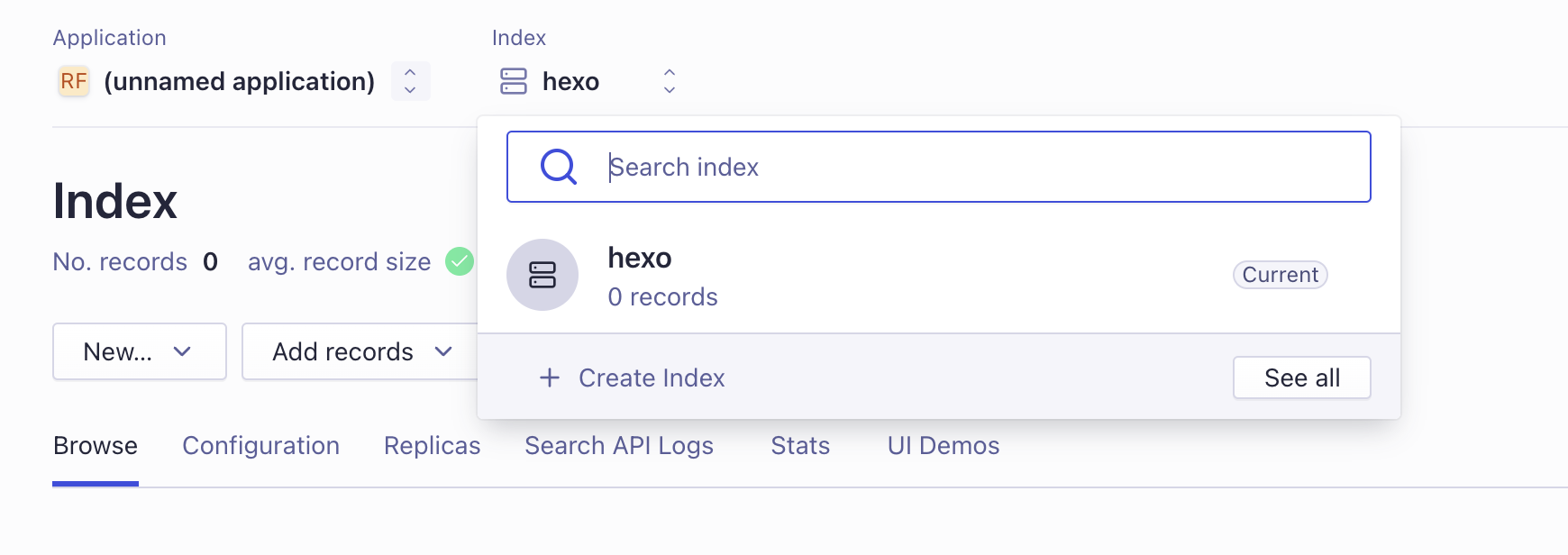
然后进入 Dashboard,选择 Indices 新建一个 Index,这里创建了一个名为hexo的索引
Index(索引)也就是搜索引擎中的数据库,我们所有的搜索相关信息都存在里面。
2. 配置 API Key
接下来我们需要配置 Algolia——API Keys 到我们自己的 hexo 站点中,关联两者,使得 Algolia 能够搜集我们 hexo 站点的数据通过 API 发送给 Aloglia
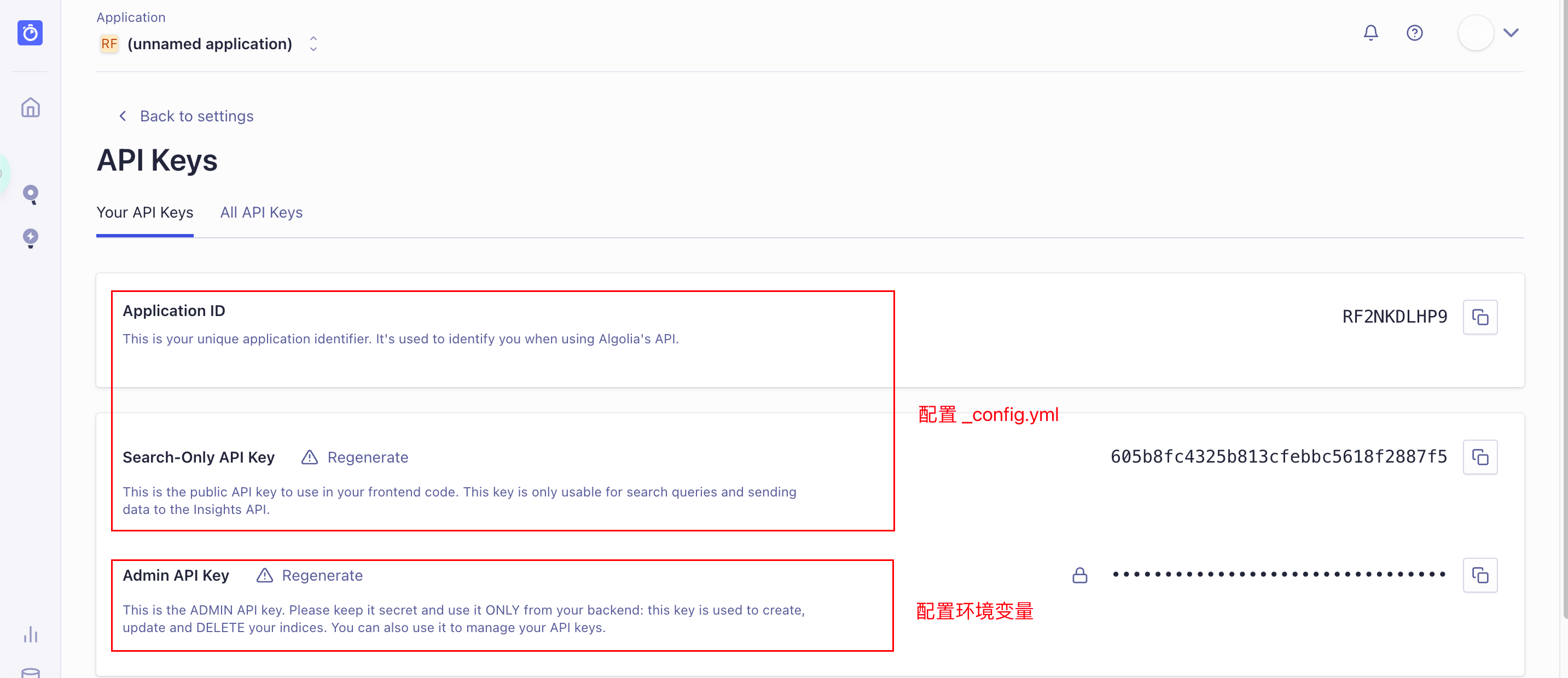
点击 Dashborad 左侧的 API Keys,其中的 Application ID 、Search-Only API Key、Admin API KEY信息将会被用到
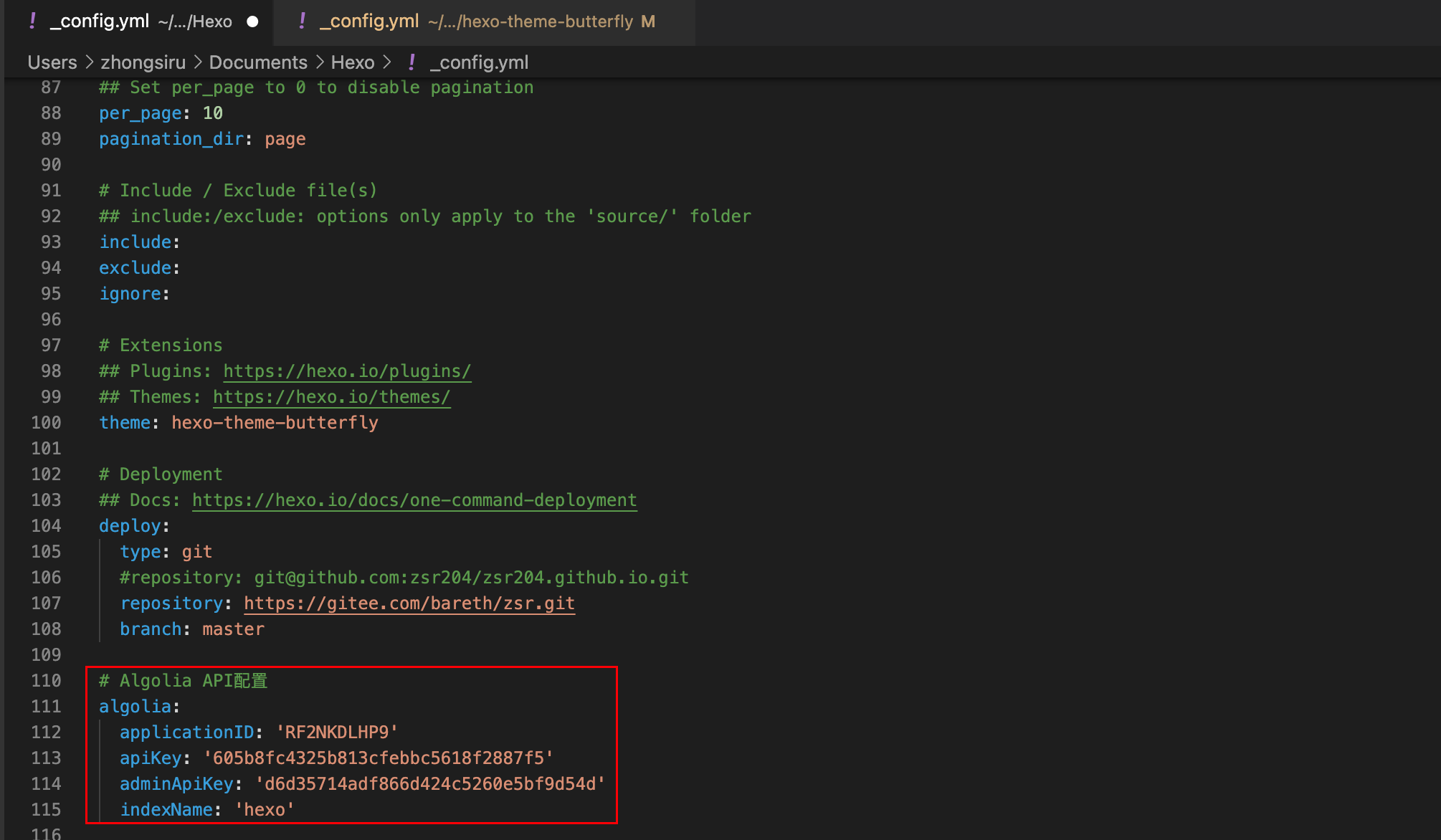
首先我们需要修改 hexo 站点根目录下的 _config.yml,进行以下配置:
1 | algolia: |
- applicationID 就是网页中的
Applicaiton ID - apiKey 就是网页中的
Search-Only API Key - indexName 就是我们前面创建的索引名称
配置环境变量
然后我们需要配置一个名称为 HEXO_ALGOLIA_INDEXING_KEY,内容为 Alogolia 网页中 Admin API KEY 的环境变量
win属性可以配置
mac配置: shell有两个 其中一个是zsh 另外一个是终端
对.zshrc文件和.bash_profile同时配置
安装
npm install --save hexo-algolia
1 | algolia_search: |
每次运行的时候记得命令
hexo algolia重生生成索引
评论(twikoo私人部署)
使用的是twikoo 教程https://twikoo.js.org/backend.html#%E7%A7%81%E6%9C%89%E9%83%A8%E7%BD%B2
重点在于安装node和配置环境变量
安装node参考:
https://blog.csdn.net/qq_26572789/article/details/128555058
配置环境变量参考:
https://blog.csdn.net/qq_26572789/article/details/135418697
文档的后台启动应该使用这个:nohup tkserver >> tkserver.log 2>&1 & disown
文档数据存储:root/twikoo/data
twikoo地址:/usr/local/node/node_global/lib/node_modules/tkserver
rss
npm install hexo-generator-feed --save
1 | # rss |
cdn
之前发现网站的图标加载耗时 cdn的更换可以加速网站访问速度
具体可以参考张洪的文章https://blog.zhheo.com/p/790087d9.html
以及主题文档配置(四)