基于hexo+butterfly和Github pages博客
前言
在众多的博客中,我选择了hexo,最大的优势就是可以结合GitHub page来搭建一个免费的个人博客系统,将文章都托管到GitHub上,在也不用担心服务器过期的问题了,而且可以自己买一个域名,解析了GitHub上就可以直接使域名访问了,
不过因为有自己的服务器,所以我直接部署在了自己的服务器上面。
环境搭建:NodeJs+Git+Hexo
1.下载安装 node.js
我们可以验证node的版本号和它所附带的npm包管理器版本号:
1 | # 使用以下命令检查版本,如果正确输出则表示安装成功 |
切换国内源,使用cnpm(马云爸爸的连接更快喔~)
1 | # CMD输入: |
查看cnpm的版本
1 | CMD输入:cnpm -v |
2.安装git
一样的方法,安装好后会出现三个快捷方式 git cmd git bash
安装成功如下图:
给git配置ssh
如果设置过,我们就需要将用户名和邮箱这两个全局变量进行重置。使用如下命令:
1 | git config --global --unset user.name |
我们知道,一般 Git 服务器为了安全,都会要求我们添加一个安全的 SSH 密钥。但是默认情况下,生成的密钥的文件名都是一样的。因而,不同的用户,必须设置不同文件名的密钥文件,否则会发生覆盖。所以,接下来千万别觉得太熟悉不过了,就一路回车,千万要悠着点手速。
以 “张三” 为例,首先,我们需要根据公司邮箱来生成密钥对:
1 | ssh-keygen -t rsa -C "zhansan@996icu.com" |
回车后会出现下面这句话:
1 | Generating public/private rsa key pair. |
这时候可千万别一路回车,注意看提示,这里要我们输入要保存的私钥的路径和文件名,为了以后易找,我们就仍然放在该路径下,只不过更改个跟平台相关的文件名,输入:
Users/zhangsan/.ssh/996icu_id_rsa
接着就可以一路回车了,默认密码为空即可。
生成完密钥之后,我们还需要使用ssh-add命令是把专用密钥添加到ssh-agent的高速缓存中。该命令位置在/usr/bin/ssh-add,用法如下:
ssh-add -K ~/.ssh/996icu_id_rsa
之后我们需要将生成的密钥对中的公钥里的内容用文本编辑器打开,复制下来,添加到对应的平台上面,比如公司的 GitLab 或者 GitHub 等。
Mac 下面可以直接使用如下命令来把公钥复制到剪切板:
pbcopy < ~/.ssh/996icu_id_rsa.pub
同样地,我们使用 “zhangsan@gmail.com” 这个邮箱,来生成供 GitHub 使用的账户的私钥github_id_rsa和公钥github_id_rsa.pub,并把公钥添加到 GitHub 平台上。
接下来我们还需要修改 Git 的本地配置,来将远程的服务器地址和本地的私钥文件进行关联。这样通过比较私钥和之前填在该平台上的公钥,就能进行权限验证。
在Users/用户名/.ssh/目录下面新建一个名为config的配置文件,添加如下内容:
1 | # github email address |
这里就将远程地址和本地的私钥文件对应了起来。
配置文件中的 HostName 是远程仓库的访问地址,这里可以是 IP,也可以是域名。Host 是用来拉取的仓库的别名,配不配置都行。如果 HostName 没配置的话,那就必须把 Host 配置为仓库 IP 地址或者域名,而非别名。
参考CSDN文章 https://blog.csdn.net/m0_51366201/article/details/128314858
hexo安装
使用以下命令安装hexo包,-g表示全局安装cnpm install hexo -g
也可以安装pnpm
pnpm install hexo -g
在你想要的地方新建一个专门来放置hexo博客内容的文件夹,这里我命名为hexo,这里我是E:\hexo
cmd到这个文件夹根目录:
1 | base:E: |
然后运行hexo init命令来在这个文件夹初始化一些hexo的基本文件
输出信息如下:
1 | (base) E:\hexo>hexo init |
文件夹下的对应生成文件:
接下来看看hexo的一些常用基本命令:
1 | hexo init <folder> # 执行init命令初始化hexo到你指定的目录 |
查看hexo的初始化博客页面:
在cmd输入 hexo s -g 即生成静态网页然后启动本地服务
然后在浏览器(推荐Chrome)打开http://localhost:4000 (4000是默认port)
以上就是hexo的原生态主题。
到此为止,我们搭建hexo的本地初始化已经完成,之后就是更换主题,我个人使用的是Butterfly,下面我们讲讲如何更换Butterfly主题
更换之前,我们先来了解一下hexo各个文件夹的含义。
目录了解
1 | hexo-install-directory |
安装git插件
1 | $ npm install hexo-deployer-git --save |
参考官方文档 https://hexo.io/zh-cn/docs/one-command-deployment.html
Butterfly主题
仓库地址 https://github.com/jerryc127/hexo-theme-butterfly
研究一个程序,最好要看看程序的文档,蝴蝶文档
如何安装和美化文档写的非常完整,因为太过于繁琐,可以对照着视频去看。
我这里参考的是哔哩哔哩卷二兔的视频完成配置。
部署服务器
配置好之后就可以上线到远程网站。
部署网站有很多种方法 可以使用GitHub page Gitee page都可以,具体网络上有非常多的教程,只要有一个域名就可以。
而自建服务器一般就是给服务器环境上面配置一个钩子,这样就可以用钩子去推送,达到更新博客的目的。
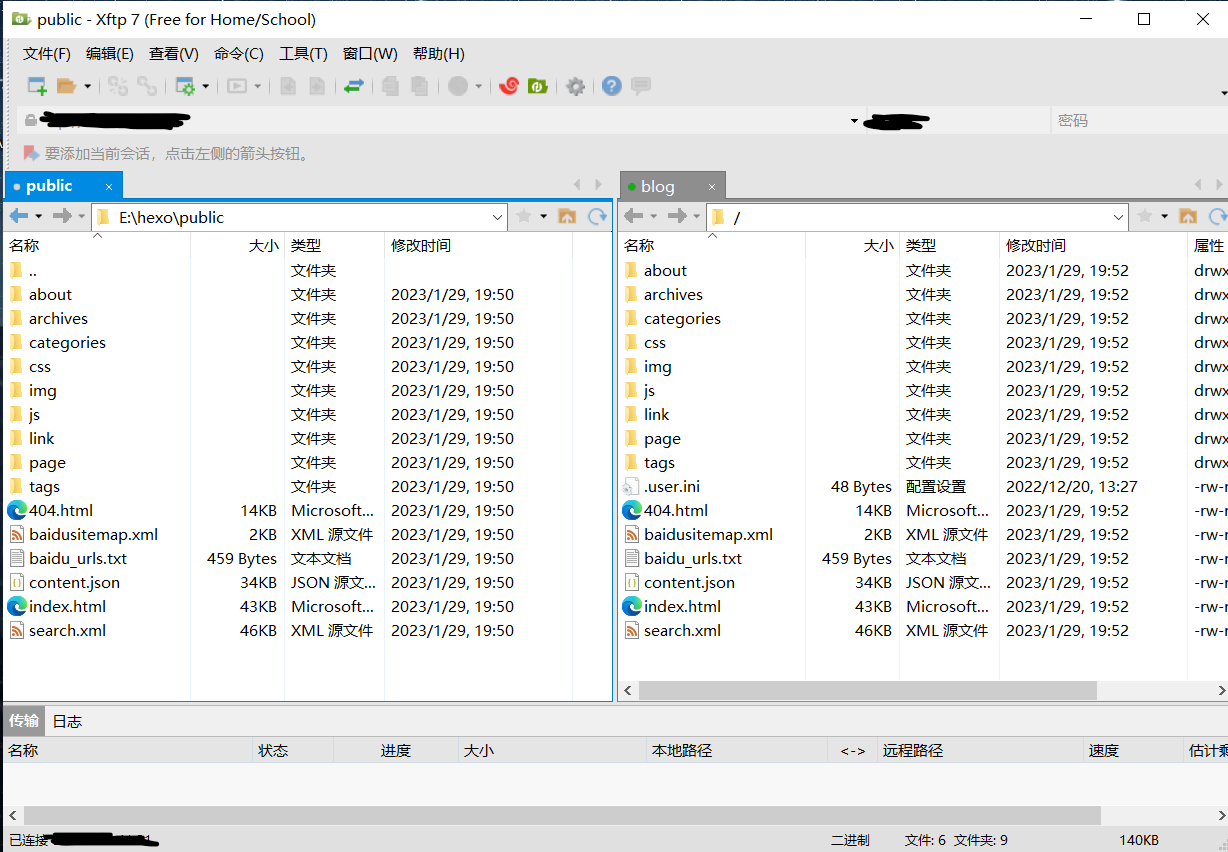
自建钩子教程复杂,我为了方便就简单弄了一个宝塔+xftp上传
因为hexo g之后 生成的文件都是public目录下,每次生成之后利用xftp覆盖上传到宝塔目录,实现更新。
这种适合平时不怎么写文章,偶尔更新的博主。
最终效果
卷二兔也提供了非常多的搭建方法,我的建议是多看视频,文档有时候确实不好理解。
另外,我会把我遇到的问题都总结了一下,也可以留言给我遇到的问题